Adobe XD is more than just a design tool; it’s a game-changer in the realm of UX/UI design. But what exactly is Adobe XD, and why is it such a vital asset in the digital design industry? Let’s dive into understanding this powerful software and its significance.
Adobe XD is a user experience/user interface design software from Adobe’s creative cloud suite. It streamlines design workflows, manages interactions, and helps bring digital ideas to life.
Adobe XD is a revolutionary design software from Adobe’s creative cloud suite that facilitates streamlined design workflows, interaction management, and the actualization of digital ideas. It is a game-changer in the UX/UI design industry, making it a critical tool for digital designers.
Adobe XD vs Figma: A Comparison of Design Tools
Key Differences
Adobe XD and Figma are both powerful design tools for teams, but they’re not identical twins in voice and development flows.
-
Adobe XD, a key asset in the Adobe ecosystem, integrates smoothly with other Adobe products like Photoshop or Illustrator, providing a seamless experience design. This allows for voice and content to be effectively managed across these platforms.
-
Figma, on the other hand, is browser-based. So you can access your designs from anywhere.
Strengths and Weaknesses
Each tool has its own pros and cons:
-
Adobe XD’s strengths lie in its robust prototyping capabilities and integration with Adobe Creative Cloud, making it a powerful tool for experience design. Its unique voice and content features further enhance its utility.
-
Its main weakness? It lacks real-time collaboration features.
-
Figma shines. You can even see changes as they happen!
-
But it falls short in offline availability. No internet? No work.
Popularity and User Base
When we talk about popularity:
-
Adobe XD boasts a large user base due to its brand name.
-
While Figma is gaining ground fast due to its collaborative features, the standalone Adobe XD app and XD plugin manager are also noteworthy competitors.
Unique Features Overview
Finally, let’s look at some unique features:
-
Auto-animate in Adobe XD lets you create realistic prototypes.
-
The Arc tool in the standalone Adobe XD app helps you draw perfect pie charts or circular segments.
So there you have it! Whether you choose adobe xd or figma, it all boils down to what fits your needs best.
Potential Acquisition of Adobe XD by Figma
Speculations Surrounding the Acquisition
There’s chatter that Figma may be eyeing Adobe XD. Now, don’t get it twisted – it’s still speculation.
-
Some say it’s a done deal
-
Others reckon negotiations are ongoing
If this happens, there could be some serious implications for users.
Possible Implications for Users
Imagine waking up to find out your go-to Adobe XD app, the design tool you rely on, has changed hands. Quite a shocker, right? Here’s what might change:
-
Software functionalities: Figma might toss in some of its features into Adobe XD as an addition.
-
Adobe XD app pricing structures: Could go up, down or stay the same (fingers crossed).
Impact on Functionalities and Pricing
Let’s break this down further:
Changes in Software Functionalities
Post-acquisition, you might see some changes in how you use Adobe XD.
-
New features from Figma
-
Possible removal of certain existing functionalities
Changes in Pricing Structures
The price tag is always a biggie. Post-acquisition pricing could look like:
| Current Price | Post-Acquisition Price |
|---|---|
| $9.99/month | ??? |
In short, it’s all up in the air until we get official word from either camp. So, let’s just sit tight and see how things unfold!
Exploring the Features of Adobe XD
Adobe XD, a standalone app for experience design, is packed with unique features. Let’s dive right in.
Key Features Exclusive to Adobe XD
-
XD Plugin Manager: This feature allows you to add extra functionality to your design process.
-
Responsive Resize: Automatically adjusts and sizes design elements for different screens.
-
Auto-Animate: Create micro-interactions within your designs.
These features aren’t just cool; they boost usability too. The plugin manager offers customization while responsive resize saves time adjusting sizes for various devices. Auto-animate brings life to your designs.
But how does this enhance the design process? Imagine designing a mobile app using XD. With the responsive resize, you can adapt your design across different device sizes without manually adjusting each element. The auto-animate can be used to create interactive prototypes, giving clients a more realistic view of the final product.
Here are some real-world applications:
-
Designing navigation for mobile apps
-
Adjusting photo sizes in web content
-
Creating interactive elements in an app
In short, Adobe XD makes experience design faster, more efficient and fun!
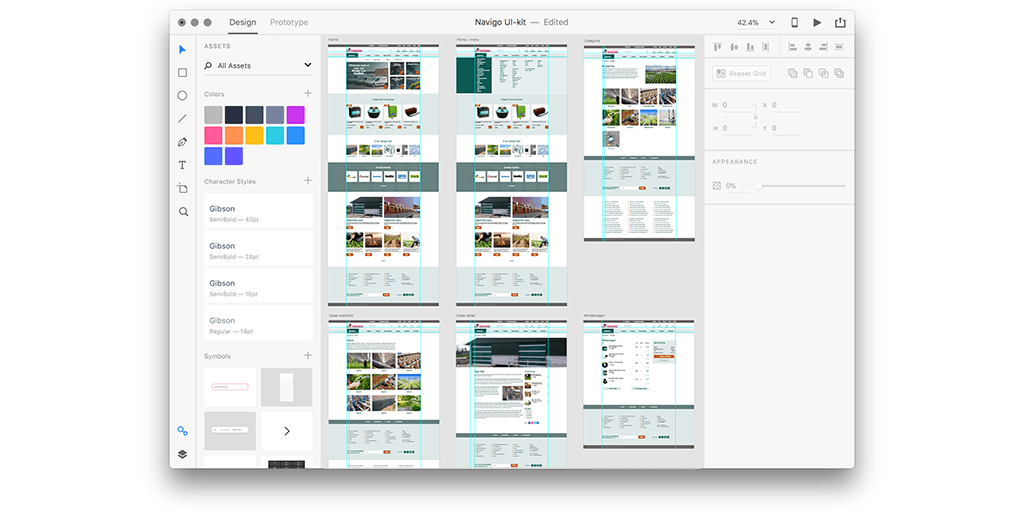
Comparing the User Interface of Adobe XD and Figma
Differences in UI Layout
Adobe XD and Figma have different takes on UI layout. Adobe XD’s user interface is more structured, with tools neatly organized into sections. Figma, on the other hand, has a more freeform layout that lets you arrange your workspace as you like.
-
Adobe XD: Organized structure
-
Figma: Freeform layout
Ease-of-use Comparison
Both tools are easy to use but differ slightly based on their UI designs.
-
Adobe XD: The structured layout makes it easier for beginners to navigate.
-
Figma: Its flexible workspace can be a bit overwhelming for newbies but offers more freedom for experienced designers.
Impact on Productivity
The interface design of both tools can greatly impact productivity.
-
Adobe XD: With its organized structure, users can quickly find the tools they need which increases productivity.
-
Figma: The flexibility allows users to tailor their workspace according to their workflow, potentially boosting efficiency once they get used to it.
User Preference Trends
There’s no clear winner in terms of user preference as it largely depends on individual work style and needs. Some users prefer Adobe XD’s structured approach while others favor Figma’s flexibility. In essence, it boils down to what works best for creating efficient user flows.
Collaborative Capabilities in Adobe XD and Figma
Real-time Collaboration
Adobe XD and Figma both offer real-time collaboration. In Adobe XD, teams can work simultaneously on the same design using cloud documents. This feature is also present in Figma where team members can interact with designs at the same time.
Workflow Efficiency
Collaboration tools in Adobe XD and Figma greatly enhance workflow efficiency. Teams can quickly iterate on designs, reducing the time spent on back-and-forths.
-
Adobe XD: Edit cloud documents simultaneously.
-
Figma: Share live design files with your team.
File Sharing Capabilities
Sharing files across teams or individuals is straightforward in both platforms.
-
Adobe XD: Share via Creative Cloud or links to cloud documents.
-
Figma: Share directly from the platform or export as .fig files.
Feedback Implementation
Within both platforms, feedback implementation is a breeze:
-
Adobe XD: Use comments on shared prototypes.
-
Figma: Utilize built-in commenting within design flows.
Analyzing the Differences in Prototyping and Animation Tools
Prototyping: Adobe XD vs Others
Prototypes are a big deal in development. They give us a glimpse of what’s to come. In Adobe XD, you’ve got multiple options for prototyping:
-
Voice prototypes: Speak and let your design do the talking.
-
Time-based prototype triggers: No need to click or tap, just wait for it.
-
Prototype comments: Spot issues? Leave comments right there.
Other tools offer similar features but may lack the smooth integration found in Adobe XD.
Animation Capabilities
Animations aren’t just fancy stuff. They’re vital for effective UX/UI design process. Let’s see how Adobe XD stacks up:
-
Transitions: Slide, push, dissolve – you name it, Adobe XD has it.
-
Micro-interactions: Small animations that make a big difference.
Adobe XD shines in animation capabilities with its easy-to-use interface and wide variety of options.
Why Bother with Prototypes & Animations?
Why animate or create prototypes? Simple.
-
Better user experience
-
Visualize ideas
-
Identify issues early on
Real-world examples? Take any app on your phone – chances are, they used prototypes and animations during development.
Design System Support in Adobe XD and Figma
What’s a Design System?
A design system is a collection of standards. It’s like the DNA of your product design, encompassing guidelines for design patterns, components, and usage. It’s super important because:
-
Ensures consistency across designs
-
Speeds up the design process
-
Helps teams collaborate more effectively
Adobe XD and Figma: A Comparative Analysis
Both Adobe XD and Figma provide robust support for design systems. But how do they stack up against each other?
Adobe XD shines with its:
-
Comprehensive grid system
-
Linked assets feature for easy component management
-
Coediting capabilities for real-time feedback
On the other hand, Figma offers:
-
Shared libraries to store components and styles
-
Version history to track changes in files
-
Real-time collaboration feature similar to Google Docs
Libraries, Components, Styles – Oh My!
Libraries are where you store reusable components and styles. Both platforms ace it here.
Components are individual elements like buttons or checkboxes. They’re like Lego blocks that you can use over and over again.
Styles define the look of your components – think colors, typography, effects etc.
Choosing Your Platform
When deciding between Adobe XD and Figma based on your design system needs:
-
Consider how well each platform supports grids.
-
Evaluate their ability to manage components.
-
Check out their feedback mechanisms.
-
Look at how they handle file versions.
Ultimately though, remember that both tools can get the job done just fine!
Integrations and Plugins: Adobe XD vs Figma
Overview of Integrations
Both Adobe XD and Figma offer a plethora of integrations with other software and tools. This allows for seamless workflow, enhancing the functionality of the design process.
Adobe XD integrates well with other Adobe Creative Cloud apps like Photoshop and Illustrator. It also supports plugins that extend its capabilities.
Figma, on the other hand, has a robust API that enables it to integrate with various project management tools such as Slack, Jira, and Trello.
Plugin Examination
The range and usefulness of plugins offered by each tool varies:
-
Adobe XD offers plugins for user flow creation, icon kits, UI kits among others.
-
Figma provides plugins for prototyping, collaboration tools, color management etc.
These plugins play an important role in enhancing functionality. They make designing more efficient by automating repetitive tasks or adding new features.
Importance of Integrations/Plugins
Integrations and plugins are game-changers. They allow designers to:
-
Extend functionality
-
Automate repetitive tasks
-
Integrate with other tools for a smoother workflow
These benefits lead to increased productivity and better designs.
Popular Integrations/Plugins
Some popular integrations/plugins used by designers include:
-
Adobe XD: UI Faces plugin (for adding avatars), Google Sheets plugin (for importing data)
-
Figma
Sharing and Collaboration Options in Adobe XD and Figma
Shareability Comparison
Both Adobe XD and Figma provide a seamless sharing experience. Users can share their designs via a simple link, making it easy for others to view or edit the designs.
-
In Adobe XD, you can create a link to your design project for others to access.
-
With Figma, you can share directly from the app itself with an invite or by creating a link.
Version Control Analysis
Version control is another crucial feature in both tools. It allows designers to track changes and revert back if necessary.
-
Adobe XD offers versioning within cloud documents.
-
Figma provides version history where users can see past versions of files.
User Permission Settings
User permission settings are available in both tools as well:
-
Adobe XD lets owners manage permissions for other collaborators.
-
In Figma, you can set roles with specific editing rights.
Data Privacy Considerations in Adobe XD and Figma
Adobe XD and Figma, they both implement data protection measures.
Adobe XD’s Data Protection
-
Stores user data on secure servers.
-
Access to user data is limited and controlled.
-
Complies with GDPR.
Figma’s Data Protection
-
User data stored in cloud-based servers.
-
Access to user information is strictly regulated.
-
Also complies with global regulations like GDPR.
Data privacy, it’s a big deal when choosing a design tool. You gotta know where your data lives, who can peek at it, and if the tool respects global rules like GDPR. So yeah, Adobe XD or Figma? Pick the one that makes you feel safe about your data.
Wrapping It Up
So, you’ve made it this far. You’re now well-versed in the Adobe XD vs Figma debate and, let’s be honest, it’s a tough call. Both offer slick interfaces, robust features, and are all about that collab life. But hey, they each have their own unique selling points too. Adobe XD shines with its prototyping tools and design system support while Figma scores big on its sharing options and data privacy game.
Ultimately, it’s up to you to decide which tool will be your design BFF based on what matters most to you. So go ahead, take them for a spin! And remember – choosing the right tool is just the first step in your exciting journey of creating killer designs.